Nuxt 는 스타일시트, 폰트, 이미지 등의 정적 자산을 관리하기 위해 public/, assets/두개의 디렉토리를 사용한다. public/ 디렉터리는 서버에서 사용되고, assets/ 디렉터리는 vite 혹은 webpack 같은 번들러에 의해 빌드될 때 사용된다.
자세한 내은은 이 곳을 참고하자.
이미지 불러오기
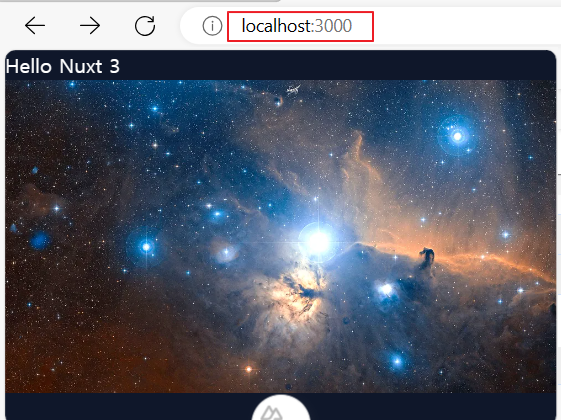
/pages/index.vue
<template>
<div>
<h1>Hello Nuxt 3</h1>
<img src="~/assets/1.webp" alt="" />
</div>
</template>
Static URL
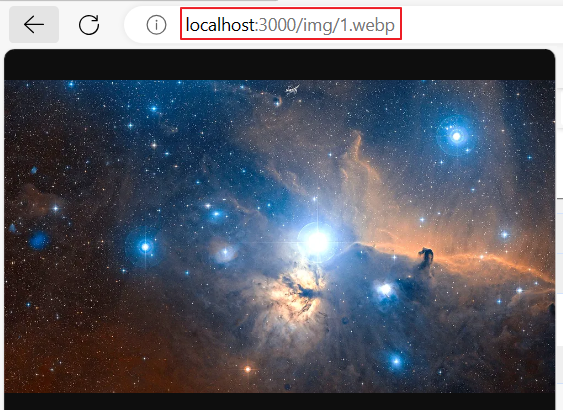
스태틱 URL 이 필요하다면 public/ 디렉터리에 이미지가 있어야 한다.
<template>
<div>
<h1>Hello Nuxt 3</h1>
<img src="/img/1.webp" alt="" />
</div>
</template>
assets/ 디렉토리 와 public/img 디렉토리에 위 예제가 가르키는 파일이 같은 이미지라면 결과는 동일하다.

public/ 에 위치한 파일은 URL 로 직접 접근도 가능하다.

SVG Icon
최근에는 해상도에 구애받지 않는 SVG 를 아이콘으로 많이 쓰는 듯 하다, 반응형으로 개발할 때 사이즈를 고려하지 않아서 좋기 때문이다. /component/Icons 디렉토리를 생성하고, One.vue 파일을 생성하고 아래와 같이 코딩한다. svg 파일은 https://reactsvgicons.com/bootstrap 에서 카피해서 썼다. 리액트에서 쓰기위한 템플릿이라 {...props} 부분은 지워준다.
/components/Icons/One.vue
<template>
<svg
fill="currentColor"
viewBox="0 0 16 16"
height="1em"
width="1em"
>
<path d="M2 0a2 2 0 00-2 2v12a2 2 0 002 2h12a2 2 0 002-2V2a2 2 0 00-2-2H2zm7.283 4.002V12H7.971V5.338h-.065L6.072 6.656V5.385l1.899-1.383h1.312z" />
</svg>
</template>
/pages/index.vue
<template>
<div>
<h1>Hello Nuxt 3</h1>
<IconsOne />
</div>
</template>
위 코드의 결과는 아래와 같다.

'Nuxt 개발 가이드 > 01. Set up' 카테고리의 다른 글
| 8. 플러그인(plugins) (2) | 2024.01.01 |
|---|---|
| 7. 컴포저블(Composables) (0) | 2023.12.31 |
| 5. 레이아웃(layouts) (0) | 2023.12.31 |
| 4. 컴포넌트 (0) | 2023.12.31 |
| 3. 페이지와 경로(Routing) (1) | 2023.12.31 |




