Nuxt 는 컴포넌트 정의하는데 있어서도 디렉토리 구조를 활용한다. 자세한 내용은 이 곳을 참조한다.
이전 장에 이어서 실습을 통해 컴포넌틀 생성해보자.
compnents 디렉터리
프로젝트 루트에서 components 디렉터리를 생성하고, 해당 디렉터리에서 Alert.vue 파일을 만들고 아래 내용으로 코딩한다.
<script setup lang="ts">
</script>
<template>
<div class="bg-blue-500 rounded p-2">
This is an alert component
</div>
</template>
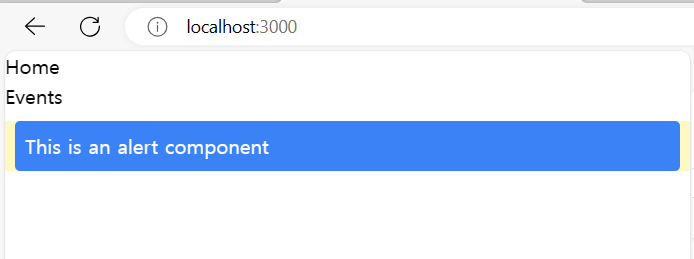
만들어진 컴포넌트를 일단 메인페이지에서 활용해 보자. Nuxt 는 components 디렉토리도 자동 임포트 하기 때문에 별도의 임포트 구문이 필요하지 않다. /pages/index.vue 파일을 아래와 같이 수정하자.
/pages/index.vue
<template>
<div>
<Alert />
</div>
</template>http://localhost:3000 을 호출해 보면, 방금 만든 Alert 컴포넌트가 보이는 걸 알 수 있다.

앞 장에서 만든 지저분한 헤더 소스도 컴포넌트로 정리해 보자. componets 디렉터리에 Header.vue 파일을 생성해서 아래와 같이 코딩하자.
<script setup lang="ts"></script>
<template>
<div>
Header
</div>
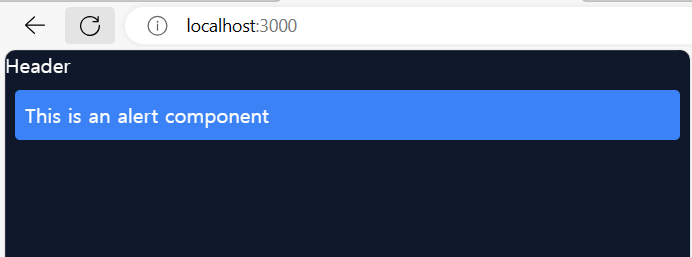
</template>app.vue 파일도 수정한다.
<template>
<div class="bg-slate-900 h-screen text-white">
<NuxtLayout>
<Header />
<NuxtPage />
</NuxtLayout>
</div>
</template>
<script setup lang="ts">
</script>아래와 같이 화면이 바뀔 것이다.

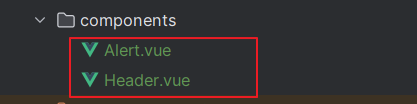
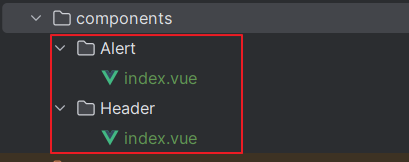
/pages 디렉터리와 비슷하게 /components 디렉토리의 하위 디렉터리 및 파일명의 관계도 '파일명' = '디렉터리명 + index.vue' 의 구조로 만들 수도 있다. /componets 디렉터리 하위에 Header 디렉터리를 만들고, Header.vue 의 이름을 index.vue 로 바꾼 후 다시 페이지를 호출해 보자.

위 구조를 아래와 같이

화면에서 보이는 결과는 이전과 동일할 것이다.
중첩된 디렉터리 구조
중첩된 디렉터리구조에서 컴포넌트 이름은 디렉터리의 이름을 파스칼 케이스로 합쳐서 만들어진 이름이다.
/componets/Profile/Header 디렉터리를 만들고 index.vue 파일을 생성한 후 아래와 같이 코딩하자.
<script setup lang="ts">
</script>
<template>
<div>Profile Header</div>
</template>/components/Profile 디렉터리에서 index.vue 를 생성하고 아래와 같이 ProfileHeader 컴포넌트를 넣어보자.
<script setup lang="ts">
</script>
<template>
<ProfileHeader></ProfileHeader>
</template>Profile 컴포넌트를 확인하기 위해 /pages/index.vue 파일을 아래와 같이 수정하자.
<template>
<div>
<Alert />
<Profile />
</div>
</template>
화면을 새로고침하면 아래와 같이 보일 것이다.

중첩된 디렉토리 명이 어떻게 컴포넌트화 되는지 잘 알 수 있을 것이다.
중첩된 구조를 잘 활용하면 컴포넌트를 계층화 하는데 훨씬 구조적이고 이해하기 쉬운 형태로 컴포넌트를 관리할 수 있다. 위 예에서 Profile 컴포넌트는 ProfileHeader 컴포넌트를 갖고 있고, ProfileHeader 컴포넌트는 ProfileHeaderAvatar 컴포넌트를 갖을 수 있다. /components/Profile/Header 디렉토리에 Avatar.vue 파일을 생성하고 아래와 같이 코딩해 보자.
/components/Profile/Header/Avatar.vue
<script setup lang="ts">
</script>
<template>
<div>Profile Header Avartar</div>
</template>ProfileHeader 컴포넌트인 /components/Profile/Header/index.vue 파일을 아래와 같이 수정하자.
/components/Profile/Header/index.vue
<script setup lang="ts">
</script>
<template>
<div>Profile Header</div>
<ProfileHeaderAvatar />
</template>위 예제에서 본 것처럼, 복잡한 컴포넌트 일지라도, 컴포넌트의 구조적이고, 시각적인 관계를 디렉토리 구조로 직관적으로 풀어낼 수 있어서 소스 관리하고 이해하는데 큰 도움이 된다.
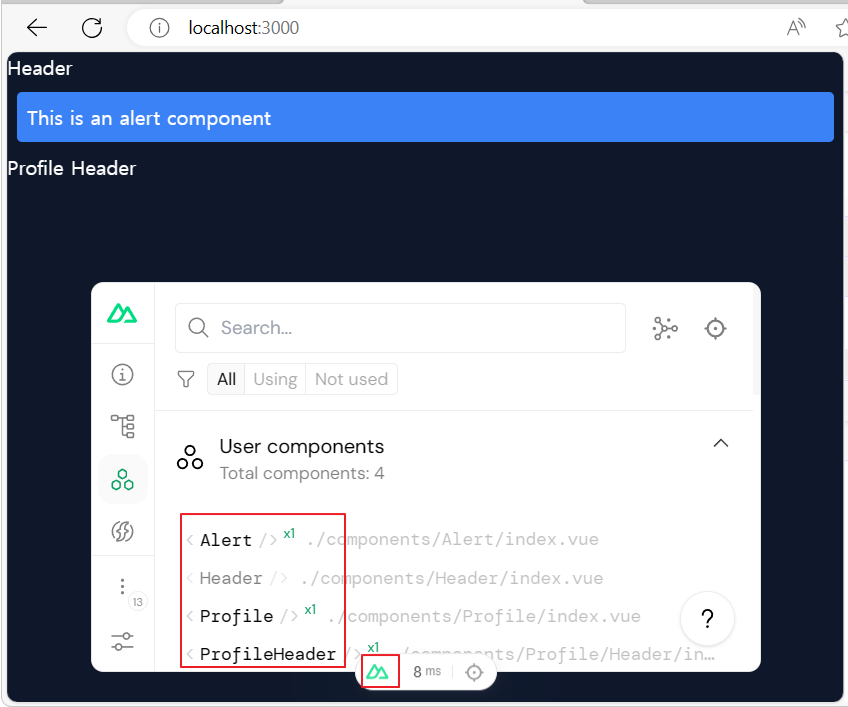
Nuxt DevTools
컴포넌트의 구조를 더 깊게 알고 싶다면, Nuxt DevTools 를 활용할 수 있다. 디버그 할 앱이 떠있는 브라우저에서 'Ctrl + Shift + D' 를 동시에 누르거나, 아래 그림과 같이 브라우저 하단에 있는 아이콘을 클릭하면 컴포넌트 및 해당 소스에 대한 상세 내용을 파악할 수 있다.

'Nuxt 개발 가이드 > 01. Set up' 카테고리의 다른 글
| 6. Assets (1) | 2023.12.31 |
|---|---|
| 5. 레이아웃(layouts) (0) | 2023.12.31 |
| 3. 페이지와 경로(Routing) (1) | 2023.12.31 |
| 2. Tailwind CSS (1) | 2023.12.30 |
| 1. 설치하기 (1) | 2023.12.30 |




