지난 글 01-1. Create Next.js app에 이이서...
Typescript 설정하기
지난 번에 생성한 layout.jsx의 파일 이름만 layout.tsx로 바꾼다.
그리고 다시 로컬 빌드를 다음과 같이 한다.
$ npx next dev그리고 package.json을 보면 자동으로 다음 3가지가 설치된 것을 볼 수 있다.
"devDependencies": {
"@types/node": "20.5.9",
"@types/react": "18.2.21",
"typescript": "5.2.2"
}추가로
next-env.d.ts라는 typescript 환경설정 파일과
tsconfig.json이라는 typescript compiler가 쓰는 config 파일도 자동으로 생성된 것을 볼 수 있다.
이 두 파일의 설정은 바꿔 줄 필요가 없다.
가끔 어떤 사람은 tsconfig.json에 있는
"strict": false,를 true로 고쳐서 좀 더 엄격한 type 체크를 하지만 우리는 그냥 false로 놔둔다.
이제 app/layout.tsx로 와서 아까는 .jsx였지만 이제는 .tsx이니 { children }에 type을 지정해주는 것이 좋다.
그리고 다음 코드를 복사/붙이기 해준다.
import React from "react";
import type { ReactNode } from "react";
interface LayoutProps {
children: ReactNode;
}
const RootLayout = ({ children }: LayoutProps) => {
return (
<html lang="ko">
<body>
<header>header</header>
<main>{children}</main>
<footer>footer</footer>
</body>
</html>
);
};
export default RootLayout;위에 첫째줄은 React 16까지는 필수로 넣어줘야했지만 ver.17부터는 빼도 된다. (현재 Next.js 13.4는 React 18기반으므로 빼도 된다. 그러나 어떤 환경에서는 없으면 아직도 컴파일이 안 되는 경우가 있으니 놔둔다.)
Typescript는 개인마다 작성하는 각자 작성하는 스타일이 다르다.
두째줄 import type { ReactNode } from "react";
에서는 type을 생략해도 된다.
interface LayoutProps {
children: ReactNode;
}
이 부분에서 Interface는 type으로 써도 된다. 개인 선호 차이.
이로써 Typescript 설정은 끝났고
이제 홈페이지를 작성해보자.
HomePage
현재는 404에러가 뜨지만 이제 페이지를 만들어보자.
2023년 5월 Next.js 13.3의 Page Router 방식에서는
pages/index.tsx 혹은 root 폴더의 pages.tsx를 작성해야했지만
Next.js 13.4로 오면서 app폴더에서 page.tsx를 생성하면 된다.
app/page.tsx를 생성, 다음 코드 복사/붙이기
import React from "react";
const Home = () => {
return (
<div>
<h1>Home</h1>
</div>
);
};
export default Home;빌드를 npx next dev를 쳐도 되지만
package.json파일에 다음을 추가한다.
"scripts": {
"dev": "next dev"
},다른 개발자들이 어떤 command가 있는 지 보기가 훨씬 수월하기 때문.
이제 앞으로 로컬 빌드는 npx next dev 대신에
$ pnpm run devpnpm대신 npm을 해도 전혀 상관없다.
이제 페이지가 뜨는 것을 확인할 수 있다.

File-based Routing
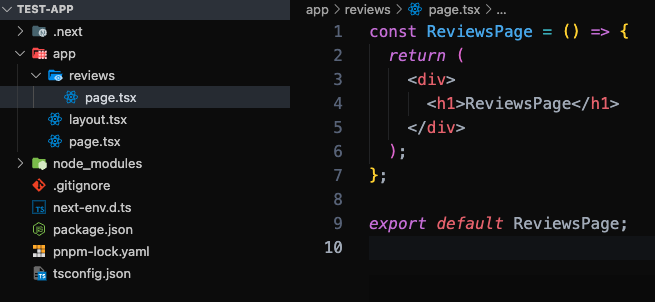
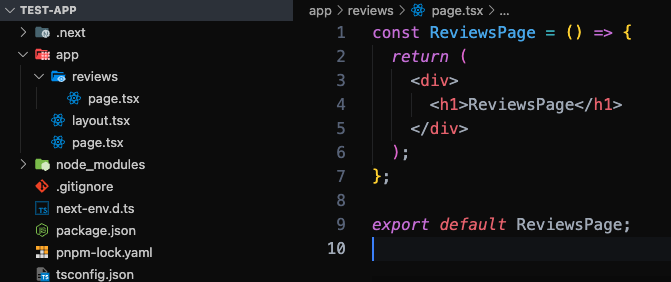
app폴더에 review라는 폴더를 생성하고, page.tsx를 생성후 다음 코드를 복사 붙이기한다.
const ReviewsPage = () => {
return (
<div>
<h1>ReviewsPage</h1>
</div>
);
};
export default ReviewsPage;
그리고
$ pnpm run dev으로 실행하고
http://localhost:3000/reviews 로 접속하면 위 페이지가 보이게 된다.
이것을 File-based routing이라고 부른다.
잠시 VS code 단축키 하나 팁
Windows: Alt + P
Mac: Cmd + P
하고 검색에 파일 이름을 넣으면 '파일 이름 찾기' 기능이 된다.

다시 주제로 돌아와서
폴더 이름으로 해당 url을 자동으로 접속할 수 있다.
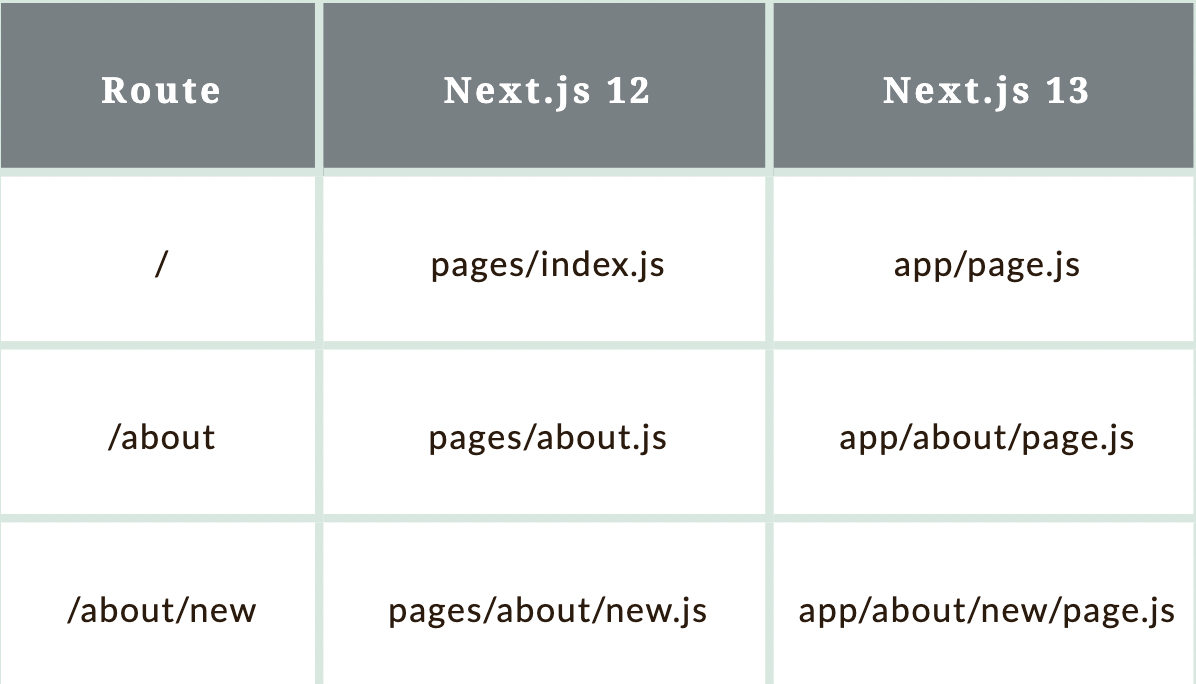
과거 Pages Router 방식과 App Router 방식을 비교해보자면
아래와 같이 바뀌었다.

이 app/reviews 폴더에 layout.tsx라는 파일 하나만 만들면 각각 url마다 다른 사이드바도 만들 수 있다.
이를 Nested Layouts라고 부른다. (나중에 더 자세히 설명)
이렇게 기본 템플릿이 완성이 되어간다.

이제는 ESLint에 대해서 쓸 것인데, 이 주제 하나만 가지고도 글이 엄청 길어질 것 같으니
다음 글에 이어서...
'Frontend (Next.js Tailwind Typescript) > Next.js' 카테고리의 다른 글
| Parallel Routes을 이용한 Modal 창 띄우기 (2) | 2023.10.12 |
|---|---|
| 01-5. Create Next.js app (metadata등) (0) | 2023.09.19 |
| 01-4. Create Next.js app (Tailwind CSS) (0) | 2023.09.05 |
| 01-3. Create Next.js app (ESLint) (0) | 2023.09.04 |
| 01-1. Create Next.js app (0) | 2023.09.03 |




