Introduction
Meta에서 만든 React는 public/index.html에
<div id="root"></div>이 하나의 div에 모든 걸 다 Javascript로, 또한 nested 구조로 때려박는 CSR (Client Side Rendering) 방식이다.
(물론 예외적으로 createPortal 같은 modal창 만들 때 div 한 개 더 추가해주긴 하지만 개념적으로 그렇다.)
SSR의 장점(빠른 초기 로딩, SEO)과 CSR의 장점(빠른 interaction)을 둘 다 섞은 Framework가 최근 더 점유율이 늘어나고 있다.
Prerequisites
1. Visual Studio Code
VS code를 https://code.visualstudio.com/download 여기서 다운로드받아 설치한다.
다른 IDE도 상관없지만 여기서는 이 글에서는 VS code가 설치되어있다고 가정하고 설명할 예정.
(다 아는 얘기지만, Visual Studio와 Visual Studio Code는 다르다. 전자는 .NET 개발을 위한 포괄적 IDE이고, Visual Studio Code는 light weight한 IDE)
2. nvm (node version manager)과 node 16이상 버전이면 상관없지만 이왕이면 20버전 lts로 설치한다. (주로 18버전을 썼지만 최근에 20버전도 안정화된 듯하다.)
자세한 설치 방법은 : https://github.com/nvm-sh/nvm
3. pnpm
밑에 나오는 모든 명령어를 npm으로 대체할 수 있지만 그냥 난 pnpm이 빨라서 좋다. (의존성 충돌 문제도 개선되었다고 함.)
내가 선호해서 pnpm을 쓰지만 밑에 나오는 모든 pnpm add 라는 명령어를 npm install로 대체해서 써도 된다.
pnpm은 https://pnpm.io/installation 여기서 자기 운영체제에 맞는 것 설치하면 된다.
위에 환경이 다 준비되었으면 다음 단계로.
Next.js 13.4
(이 문단은 잡설이니 건너뛰어도 된다.)
2016년 Next.js 등장때부터 Pages router 방식(기본 폴더 이름)이었는데
version 13에서 App router beta 버전을 도입하더니
드디어 2023년 5월에 13.4 version부터 App router가 정식 버전이 되었다.
내가 가장 마음에 드는 feature 두 가지는
1. app 폴더 안에 있는 것은 default로 다 server component다.
정확히는 React 18 버전부터 도입된 RSC(React server component)이다.
파일의 첫번째 줄에 "use client"라고 적어준 것만 client component가 된다.
즉, 어떤 부분이 SSR이 되고 CSR이 되는지 더 명확해졌다는 점.
2. Nested Layout
App router로 바뀌면서 부수적으로 생긴 장점이긴 한데.
예전에는 우리 회사의 X2BEE 홈페이지 처럼 각각의 상단 메뉴에 따라서, 왼쪽 사이드바 메뉴 구현하는게 좀 힘들었다.
이제는 Nested Layout 기본 기능으로 더 쉬워졌다고 생각한다.
Next.js 프로젝트 생성
물론 보통 npx create-next-app으로 설치하면 완성된 깡통 template가 생성되지만 이렇게 생성하면
일단 이렇게 생성하면 재미도 없고 (제일 큰 이유),
그리고 템플릿에 대한 이해도도 조금 떨어지게된다.
어차피 npm install이 다 자동이지만, 그래도 최대한 수동으로 깡통 template을 생성해보자.
우선 다음처럼 빈 폴더를 하나 생성하고 VS code를 띄운다.
$ mkdir test-app
$ cd test-app
$ code .
// 위 코드로 VS code를 띄울 수 있다.아무 파일도 없는 이 폴더를 root directory라고 명명하자.
package.json파일을 하나 생성하고 아래를 복사 붙여넣는다.
{
"name": "test-app",
"private": true
}위에서 "private"은 npmjs.com 에 패키지로 등록할 때를 제외하고 계속 true로 사용.
그리고 터미널 창에서
$ pnpm add next react react-dom그러면 자동으로 아래와같이 package.json 파일에 몇 줄이 추가된 것을 볼 수 있다.
{
"name": "test-app",
"private": true,
"dependencies": {
"next": "^13.4.19",
"react": "^18.2.0",
"react-dom": "^18.2.0"
}
}그리고 node_modules라는 폴더와, pnpm-lock.yaml 파일이 새로 생긴 것을 볼 수 있다.
root에 app 폴더를 생성하고,
app 폴더에 layout.jsx를 생성하고 아래 코드를 복사 붙이기 한다.
import React from 'react'
const RootLayout = ({ children }) => {
return (
<html lang="ko">
<body>{children}</body>
</html>
);
};
export default RootLayout;
터미널에서
$ ls node_modules/.bin
next
// 'pnpm add'를 할 때 all the executable commands가 여기 저장된다.
// 위 next는 터미널에서 'npx next'로 실행할 수 있다.
$ npx next --help
Available commands
build, start, export, dev, lint, telemetry, info, experimental-compile, experimental-generate
// gives usage instructions
// 즉, 'npx next dev'를 실행할 수 있다는 뜻.이제 실행을 해보자.
$ npx next devhttp://localhost:3000/ 으로 들어가면 지금은 404 page가 뜬다. (page.jsx가 아직 없으므로 당연) 그러나 작동은 한다는 뜻
그리고 /.next라는 폴더가 생성된 것을 볼 수 있다. (서버에서 자동으로 생성)
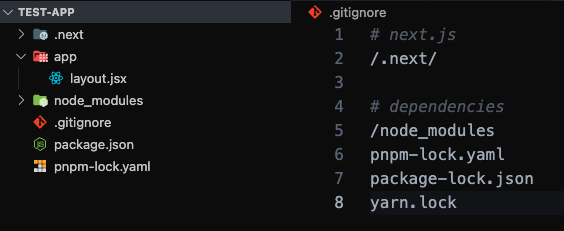
그러나 page.jsx를 만들기 전에 우선 .gitignore 파일부터 생성하자.
다음을 복사 붙이기한다.
# next.js
/.next/
# dependencies
/node_modules
pnpm-lock.yaml
package-lock.json
yarn.lockgit에 commit할 때 제외되는 파일이나 폴더를 명시해준다.
위에 lock 파일들은 개인 환경에 맞게 설치되는 거라 git에 안 올라가게 해준다.
앞으로 코드를 짤수록 여기에 차차 추가해줘야할 것이 더 늘어나게 되지만 시작을 이렇게 해준다.

점점 템플릿을 완성해 나가는 것이 보인다.
다음 글에 이어서...
'Frontend (Next.js Tailwind Typescript) > Next.js' 카테고리의 다른 글
| Parallel Routes을 이용한 Modal 창 띄우기 (2) | 2023.10.12 |
|---|---|
| 01-5. Create Next.js app (metadata등) (0) | 2023.09.19 |
| 01-4. Create Next.js app (Tailwind CSS) (0) | 2023.09.05 |
| 01-3. Create Next.js app (ESLint) (0) | 2023.09.04 |
| 01-2. Create Next.js app (Typescript) (0) | 2023.09.03 |




