이번장이 이미지 최적화 마지막장입니다.
이제까지 알아본 내용들을 기초로 비교 & 분석해 보겠습니다.
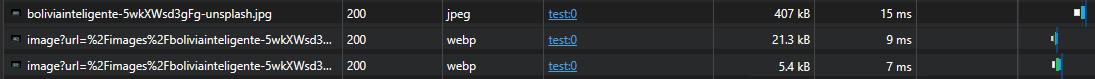
1. img VS next/image (fill) VS next/image (fix size)
이미지 크기 비교 결과 일반적인 'img' 태그의 이미지는 407kb인 원본 이미지 사이즈만큼 나오는 반면, 'next/image'는 21.3kb 그리고 크기를 고정한 경우에는 5.4kb로 나타났습니다.
| img | next/image - fill | next/image - fix size (384/224) | |
| Image |  |
 |
 |
| Size |
407kb | 21.3kb | 5.4kb |
 |
|||
2. next/image quality에 따른 비교
quality 옵션에 따른 비교에서는 기본적인 옵션은 유지한 채로, quality가 변함에 따라 이미지의 파일 크기가 변했습니다. quality가 10일 때는 2.9kb, 기본값인 75일 때는 7.6kb 그리고 100일 때는 31.0kb로 나타났습니다.
| quality - 10 | quality - 75 (기본값) | quality - 100 | |
| Image |  |
 |
 |
| Size (1.07mb) |
2.9kb | 7.6kb | 31.0kb |
 |
|||
3. tailwind-bg VS next/image 이용한 배경이미지 비교
tailwind-bg는 별도의 옵션을 사용하지 않고 이미지를 처리하였고 결과적으로 파일 크기는 4.5MB로 크게 나왔습니다. 반면 nex/image bg는 quality를 90으로 설정하고 fill 옵션을 true로 적용하여 파일 크기가 30.9kb로 나타났습니다.
| tailwind-bg | next/image bg | |
| Image |  |
 |
| Size | 4.5MB | 30.9kb |
 |
||
4. 추가 가능 설정
next.config.js
const nextConfig = {
images: { minimumCacheTTL: 60 }
}
minimumCacheTTL
캐시 된 최적화된 이미지의 TTL(생존 시간)을 초 단위로 설정할 수 있습니다.
많은 경우, 파일 내용을 자동으로 해싱하고 불변(immutable)한 Cache-Control 헤더로 이미지를 영구적으로 캐시 하는 정적 이미지 가져오기를 사용하는 것이 더 좋습니다.
Components: <Image> | Next.js
Optimize Images in your Next.js Application using the built-in `next/image` Component.
nextjs.org
5. 정리
파일 크기 관리는 SEO에 큰 영향을 줍니다. 파일의 크기를 효과적으로 관리하면 페이지 성능을 향상시키고, 모바일 친화성과 사용자 경험을 개선하는데 큰 기댓값을 얻을 수 있습니다.
작성한 글이 높은 완성도를 갖추지 못하였지만 이미 NEXT.js에서 이미지 최적화는 웹 사이트 성능 향상을 위한 핵심 요소 중 하나였음을 알 수 있었습니다.
특히, next/image의 다양한 설정 옵션을 제공하여 이미지를 효과적으로 최적화하고, 파일 크기를 최소화하여 웹페이지의 성능을 높이고 사용자 경험을 개선할 수 있도록 많은 도움을 주고 있습니다.
다만 많은 옵션 때문에 사용성에서 아쉬운 부분이 있을 수 있지만, 계속 발전하고 있는 언어이기에 경험과 노하우가 축적되면 개선이 될거라 생각합니다.
부족한 내용은 피드백을 통해 더 업데이트할 예정입니다.
본문의 테스트 코드 정리 ( 이미지 순서별 )
// 1 - img
<img
className="h-full w-96"
src="/images/boliviainteligente-5wkXWsd3gFg-unsplash.jpg"
alt="Images 1"
/>
// 2 - next/image - fill
<div className="relative mb-3 h-56 w-96">
<Image
fill={true}
src={'/images/boliviainteligente-5wkXWsd3gFg-unsplash.jpg'}
alt="Images 2"
/>
</div>
// 3 - next/image - fix size (384/224)
<Image
width={384}
height={224}
src={'/images/boliviainteligente-5wkXWsd3gFg-unsplash.jpg'}
alt="Images 3"
/>
// 4 - next/image - quality 10
<Image
quality={10}
width={384}
height={224}
src={'/images/eren-yildiz-y5cXL48ZQnM-unsplash.jpg'}
alt="Images quality 10"
/>
// 5 - next/image - quality 75
<Image
quality={75}
width={384}
height={224}
src={'/images/eren-yildiz-y5cXL48ZQnM-unsplash.jpg'}
alt="Images quality 75"
/>
// 6 - next/image - quality 100
<Image
quality={100}
width={384}
height={224}
src={'/images/eren-yildiz-y5cXL48ZQnM-unsplash.jpg'}
alt="Images quality 100"
/>
// 7 - tailwind background image
<div className="bg-[url('/images/karsten-winegeart-QUyKkfjt_Rs-unsplash.jpg')]"></div>
'Frontend (Next.js Tailwind Typescript) > Next.js' 카테고리의 다른 글
| Nextjs Routing(Parallel Routes, Intercepting Routes) (0) | 2024.01.19 |
|---|---|
| Nextjs Routing(Router, Dynamic Routes, Route Group) (0) | 2024.01.18 |
| NEXT.JS의 이미지 최적화 그리고 배경이미지 (4) (0) | 2024.01.09 |
| NEXT.JS의 이미지 최적화 그리고 sizes (3) (1) | 2024.01.09 |
| NEXT.JS의 이미지 최적화 그리고 fill (2) (1) | 2024.01.08 |



