Reset CSS
src/app/layout.tsx 위에 다음 한 줄 추가
import '/src/app/ui/globals.css';
파일 생성하고 src/app/ui/globals.css 다음 3줄 입력
@tailwind base;
@tailwind components;
@tailwind utilities;
위를 추가하면 처음에 warning이 뜨는네
VS code extension에서 PostCSS Language Support 라는 extension을 설치하면 없어진다.
Install
참조: https://tailwindcss.com/docs/guides/nextjs
참조: https://nextjs.org/docs/app/building-your-application/styling/tailwind-css
이것대로 세 가지 install
$ pnpm add --save-dev tailwindcss postcss autoprefixer
그리고 다음 커맨드를 실행하면
$ npx tailwindcss init -p
tailwind.config.js와 postcss.config.js 파일 2개가 자동 생성된다.
tailwind.config.js는 이름을 .ts로 바꿔도 되니 지금 바꾸고,
이 파일에 있는 내용을 싹 지우고, 다음 코드로 대체한다.
import type { Config } from 'tailwindcss';
const config: Config = {
content: [
'./src/**/*.{js,ts,jsx,tsx,mdx}',
],
theme: {
extend: {},
},
plugins: [],
};
export default config;
이제
$ npm run dev
를 실행하면 CSS가 reset 된 것을 볼 수 있다.

VS code 추가 extension
Tailwind CSS IntelliSense를 설치하면 코딩시 utility class 목록을 미리 볼 수 있다.
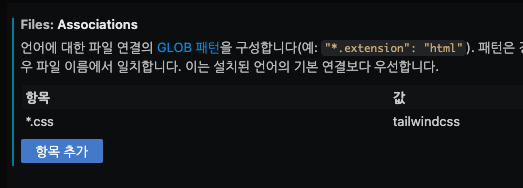
VS code에서 기본 설정 > 설정으로 들어가 Files: Associations를 검색한다.

.css와 tailwindcss를 추가해주어야 tailwindcss extension이 .css 파일에서도 적용된다.
또 하나 설정
Editor: quick suggestions에

strings를 on으로 해준다.
'Next.js 개발 가이드 > 01. Set up' 카테고리의 다른 글
| 7. Set up - ESLint, Prettier [보완] (1) | 2024.01.15 |
|---|---|
| 6. Set up - 환경 및 metadata (0) | 2023.12.14 |
| 4. Set up - ESLint, Prettier (0) | 2023.12.14 |
| 3. Set up - typescript (0) | 2023.12.14 |
| 2. Set up - create app (0) | 2023.12.14 |


