Headless Storefront
지난 달 (2023년 10월26일) Next.js 버전 14 발표 Conference의 발표 세션 9개 중 하나는 미국의 BigCommerce 기업에서 발표하였다.

내용은 BigCommerce가 Headless Storefront를 개발하고 있다는 내용이었다.
headless란 '머리가 없다' 뜻이다. 즉, frontend가 없다는 뜻이다.
그리고 storefront 역시 frontend라는 뜻이다.
그렇다면 BigCommerce는 머리가 없는 머리를 개발하고 있다는 뜻인가?
Headless E-commerce란 무엇인가?
Headless E-commerce는 이커머스 IT 종사자들이 힙하게 쓰는 단어이고, 막상 진정한 의미는 개발을 하면서 정립해 나가는 느낌이다.
즉, 정확한 정의없이 용어를 미리 정해놓고, 그 의미를 만들어가는 과정인 느낌이다.
원래 용어의 탄생의 배경은 그 전에 많이 쓰이던 Headless CMS라는 용어에서 탄생했다.
Headless CMS란 컨텐츠를 웹이든 모바일이든 심지어 IoT건 AR/VR이건, 여러가지 platform에서 seamless하게 제공한다는 의미로 headless e-commerce보다 조금 더 넓은 개념이라고 말할 수 있다.

Headless라는 용어의 사전적인 의미로만 생각한다면 큰 의미는 없어보인다. 요즘에 풀스택 개발자 혼자 monolithic하게 전부 구축하는 이커머스 사이트가 있는가? 사실상은 대부분의 개발은 headless로 진행된다. 그래서 일단 용어를 정해놓고 확장된 의미를 사용하는 것인데 그 확장된 의미의 headless는 크게 다음 관점에서 이야기 된다.
1. Modularity: 기술적으로는 Front와 Back의 디커플링 하나이지만, 보통 headless ecommerce의 장점을 여러가지 용어로 나누어서 불려서 사용이 된다. 유연성(flexibility)과 독립적 scalability와 독립적 배포, granularity 등의 개념으로 설명이 되지만, 결국은 Frontend의 framework을 어떤 것을 쓰던, API만 있으면 독립적으로 개발할 수 있다. 프론트는 백엔드의 제약없이 UX에 더 신경쓸 수 있다는 뜻이다.
또한 마켓 트렌드에 따라 단 하나의 백엔드에 추가로 React Native같은 플랫폼으로 모바일 storefront를 따로 더 개설할 수 있다. 이것은 멋드러진 말로 omnichannel approach라고 부르지만 결국은 그게 그 뜻이다. 가장 상위개념은 Modularity라고 하나로 묶을 수 있다.
2. 빠른 customization과 indivisualization(개인화): 한 가지의 백엔드로, 빠르게 변하는 마켓플레이스 시장의 입맛에 따라 빠른(agility) customization이 가능하다. 이 개념은 시장의 요구에 따라 headless e-commerce의 개념에 확장되어진 개념이라 할 수 있다.
Composable E-commerce란 무엇인가?
Headless E-commerce와 Composable E-commerce는 비슷한 의미로 거의 혼용되어서 많이 쓰인다.
차이점은 Headless E-commerce는 약 10년전에 만들어진 용어다.
Composable E-commerce는 MSA(Microservice architecture)가 나오고, SaaS의 확대, 그리고 고객들의 빠른 customization과 scalability의 요구로 인해 최근에 생겨난 용어다.
즉, 단순히 Front와 Back의 de-coupling 뿐만 아니라 MSA구조로 백엔드를 더 작은 조각으로 decomposing하는 작업이다. 최근에는 Frontend도 이와같은 구조를 가져가려는 시도들을 많은 기업에서 하고 있다. Front에서는 MSA라는 명칭보다 MFA(Micro-Frontend Architecture)가 더 많이 쓰인다.
가구업계의 국내1위인 '오늘의집'도 개발발표회때 Micro-Frontend을 개발을 진행 중이라고 하였다.
다시 말해 Composable E-commerce는 Headless에 MACH 아키텍쳐를 더 얹힌 최근의 트렌드라 할 수 있다.
MACH architecture이란 microservices , API-first, cloud-native, and headless technology의 약자이다.
위에 설명한 '1.모듈화'와 '2.개인화'를 더 무게를 실어 강조한 개념으로 쓰인다.
'모듈화'는 결국 'composable building blocks' 혹은 'componentization'의 개념으로 확장되어 결국에는 더욱더 '개인화'를 실현할 수 있다는 뜻으로 연결이 된다.
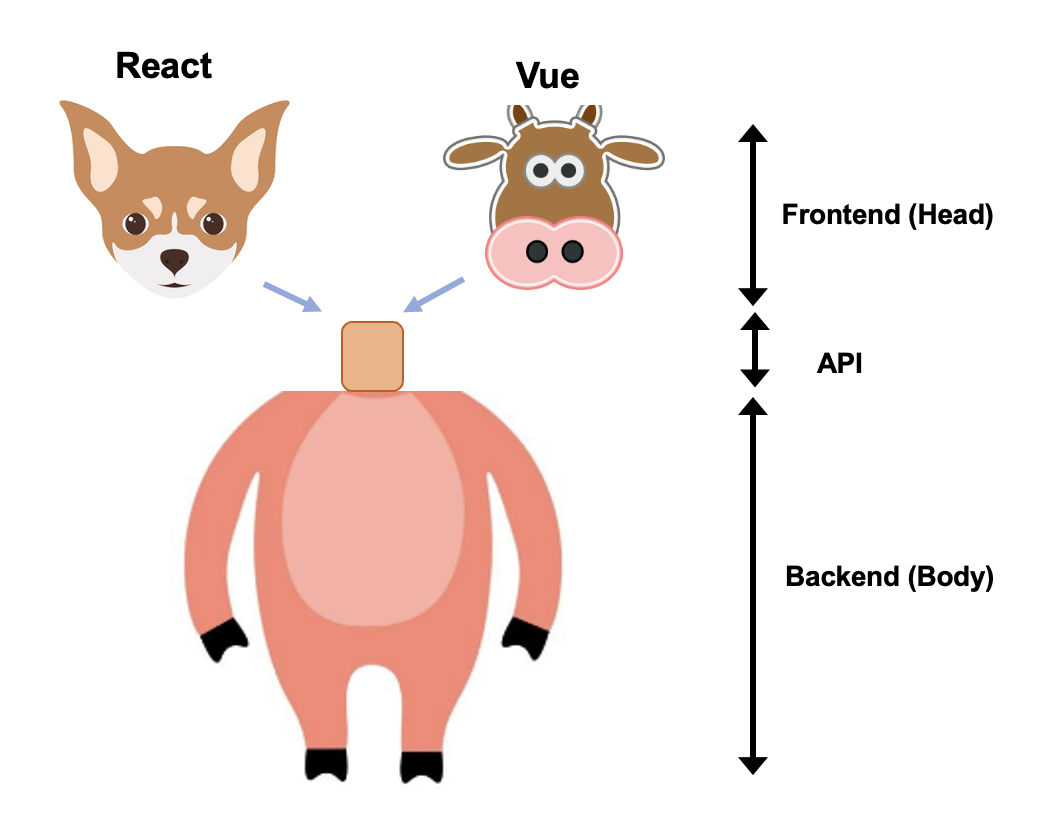
요약하자면 Headless E-commerce란 머리(FO)는 개발하지 말고 몸통(BO)만 개발하자라는 뜻이 아니고
머리와 몸통의 tight coupling이 아닌 loose coupling 혹은 de-coupling을 뜻하며,
이는 API (Restful API 혹은 GraphQL)에 의해 가능한 것이며,
빠른 모듈화를 통한 유연성, 그리고 개인화를 위한 커스터마이징을 추구한다는 뜻이다.
그렇다면 위에서 소개한 BigCommerce에서 headless storefront를 개발한다는 것은, 머리없는 머리가 아닌
BO(Back Office)에 제약없는 빠른 커스터마이징한 Storefront를 만들겠다는 뜻임을 알 수 있다.
'Frontend (Next.js Tailwind Typescript) > Next.js' 카테고리의 다른 글
| 01-3. [재작성] ESLint / Prettier 설정 (1) | 2023.12.04 |
|---|---|
| Next.js Learn Course (1) | 2023.11.29 |
| Parallel Routes을 이용한 Modal 창 띄우기 (2) | 2023.10.12 |
| 01-5. Create Next.js app (metadata등) (0) | 2023.09.19 |
| 01-4. Create Next.js app (Tailwind CSS) (0) | 2023.09.05 |




