Flexbox
여러 개의 <div>를 item이라고 부르고
이 전체를 감싸는 <div>를 container라고 부르자.
Flexbox는 여러 개의 item을 감싸는 container의 속성 값이다.
자식 item을 배분과 정렬을 정할 수 있다.
// 기존 CSS
display: flex;
// tailwind class
flex
flex는 해당 container를 flexbox로 만들겠다는 뜻이다.
일단 이전 글에서 사용했던 display: block 속성의 div를 10개로 늘린 후
분홍색 border로 감싸는 div를 하나 작성해보자.
<div class='m-2 border-2 border-pink-500'>
<div class="m-2 block h-10 w-10 border-2 border-black">1</div>
<div class="m-2 block h-10 w-10 border-2 border-black">2</div>
<div class="m-2 block h-10 w-10 border-2 border-black">3</div>
<div class="m-2 block h-10 w-10 border-2 border-black">4</div>
<div class="m-2 block h-10 w-10 border-2 border-black">5</div>
<div class="m-2 block h-10 w-10 border-2 border-black">6</div>
<div class="m-2 block h-10 w-10 border-2 border-black">7</div>
<div class="m-2 block h-10 w-10 border-2 border-black">8</div>
<div class="m-2 block h-10 w-10 border-2 border-black">9</div>
<div class="m-2 block h-10 w-10 border-2 border-black">10</div>
</div>
위 코드의 첫째줄에 flex라는 클래스 딱 한 단어만 넣어보자.
<div class='flex m-2 border-2 border-pink-500'>
...
그러면 이렇게 inline-block element처럼 바뀐다.
flex-direction
위의 첫 예시는 사실 flex-direction: column과 똑같고,
두번째 예시는 flex-direction: row와 똑같다.
그래서 첫째줄 코드에 이를 나타내는 flex-row 라는 tailwind utility class를 한 단어를 넣어도 변화가 없다.
<div class='flex flex-row m-2 border-2 border-pink-500'>
...
main-axis, cross-axis


다른 말로 하면 flex-row는 flex-direction의 main-axis를 수평 방향으로 하겠다는 뜻이다.
justify-content
CSS가 우리를 짜증나는 수백가지의 원인 중 하나인 justify-content다. (그러나 짜증의 근본 원인은 항상 나의 무지함이다.)
justify-content는 우리가 main-axis상에서 어떻게 배치할 것인가를 결정하는 것이다.
https://tailwindcss.com/docs/justify-content
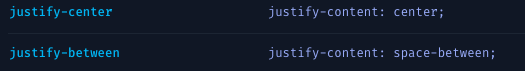
여러 가지 중 내가 자주 쓸 것 같은 건 두 개 정도일 것 같다.

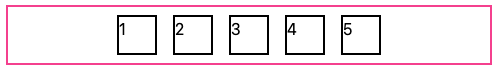
justify-center를 넣어본다.
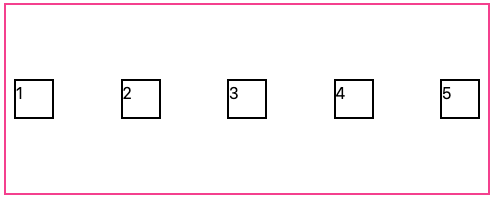
<div class='flex flex-row justify-center m-2 border-2 border-pink-500'>
<div class="m-2 block h-10 w-10 border-2 border-black">1</div>
<div class="m-2 block h-10 w-10 border-2 border-black">2</div>
<div class="m-2 block h-10 w-10 border-2 border-black">3</div>
<div class="m-2 block h-10 w-10 border-2 border-black">4</div>
<div class="m-2 block h-10 w-10 border-2 border-black">5</div>
</div>
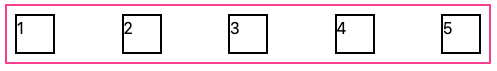
justify-between을 넣어본다.
<div class='flex flex-row justify-between m-2 border-2 border-pink-500'>
...
align-items
allign-items는 cross-axis에서 어떻게 배열해줄 것인가에 대한 것이다.
자주 쓸 것 같은 것은 center 정도이겠다.
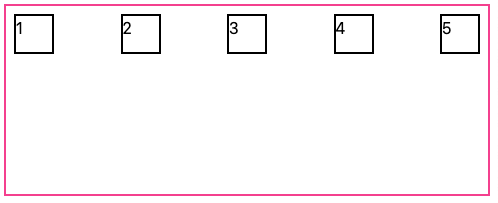
작동하는 것을 보기 위해 우선 h-48을 하나만 넣어주겠다. (height: 12rem)
<div class='flex flex-row justify-between h-48 m-2 border-2 border-pink-500'>
...
이제 이 첫째 줄에다가 items-center를 넣어줘보겠다.
<div class='flex flex-row justify-between items-center h-48 m-2 border-2 border-pink-500'>
...
cross-axis 기준으로 가운데 정렬이 되었다.
flex-direction이 column일 때도 마찬가지로 main-axis와 cross-axis가 무엇인지 생각하고 맞춰주면 된다.
이런 flexbox는 cross-axis의 위치도 조절해줄 수 있어 2차원적 layout 같지만 자유도는 낮고
실제로 main-axis를 딱 한 방향으로 정해놓고 블록을 쌓기 때문에 1차원 layout이라고 부른다.
2차원 layout에는 grid라는 것이 있다.
이 글 마치기 전에 flex-wrap도 살펴보자.
flex-wrap
flex-wrap 속성을 정해주지 않으면 기본적인 속성은 no-wrap이다.
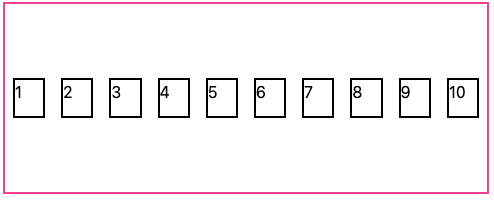
<div class='flex flex-row flex-nowrap items-center h-48 m-2 border-2 border-pink-500'>
<div class="m-2 block h-10 w-10 border-2 border-black">1</div>
<div class="m-2 block h-10 w-10 border-2 border-black">2</div>
<div class="m-2 block h-10 w-10 border-2 border-black">3</div>
<div class="m-2 block h-10 w-10 border-2 border-black">4</div>
<div class="m-2 block h-10 w-10 border-2 border-black">5</div>
<div class="m-2 block h-10 w-10 border-2 border-black">6</div>
<div class="m-2 block h-10 w-10 border-2 border-black">7</div>
<div class="m-2 block h-10 w-10 border-2 border-black">8</div>
<div class="m-2 block h-10 w-10 border-2 border-black">9</div>
<div class="m-2 block h-10 w-10 border-2 border-black">10</div>
</div>
위 코드에서 flex-nowrap을 빼줘도 똑같이 보인다. 자리가 부족하면 알아서 item의 width가 줄어들어 찌부(?)가 된다.
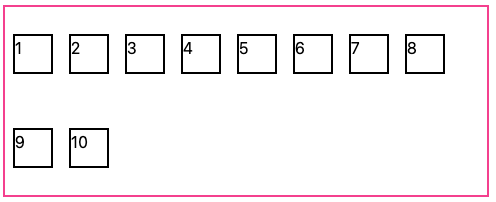
이제 위 코드를 flex-wrap으로 바꿔줘보자.
<div class='flex flex-row flex-wrap items-center h-48 m-2 border-2 border-pink-500'>
...
너비가 부족하니깐 자동으로 줄바꿈이 이루어졌다.
'Frontend (Next.js Tailwind Typescript) > Tailwind CSS' 카테고리의 다른 글
| Tailwind CSS VSCODE Extension, 환상적인 확장 프로그램 소개 (0) | 2023.11.16 |
|---|---|
| CSS 프레임워크 - "Best practices"는 무엇일까 (0) | 2023.11.01 |
| 04. Tailwind CSS와 CSS 기초 (반응형) (0) | 2023.09.30 |
| 02. Tailwind CSS와 CSS 기초 (display 속성) (0) | 2023.09.28 |
| 01. Tailwind CSS와 CSS 기초 (rem) (0) | 2023.09.26 |





