이번 장에서는 Tailwind CSS를 사용한 Next.js의 이미지 작성예를 다루고자 합니다.
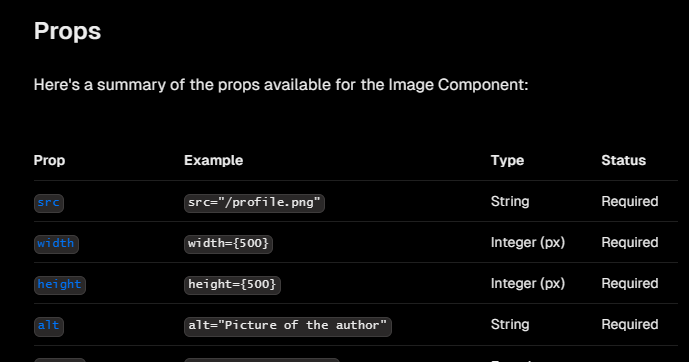
첫째로 이전에 다루었던 필수 속성들을 다시 확인해보겠습니다.

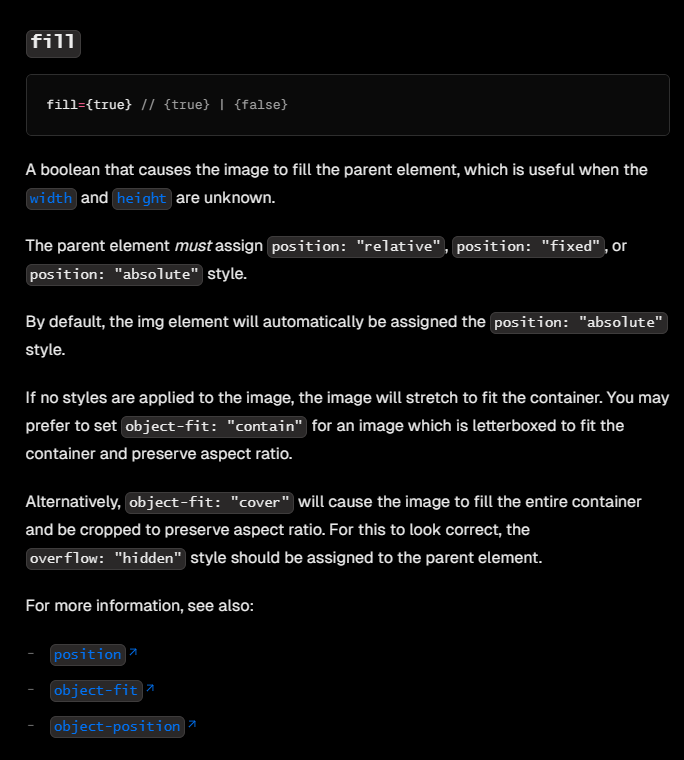
그것은 fill 속성을 사용할때입니다.
width와 heigth prop이 항상 필수라고 생각하였지만 예외가 있었습니다.
우선 작성되어 있는 내용은 아래와 같습니다.

항상 필수라고 생각되었던 옵션에 예외를 발견할 수 있습니다.
A boolean that causes the image to fill the parent element, which is useful when the width and height are unknown.
부모 요소의 너비와 높이가 알려지지 않은 경우에 이미지를 채우도록 하는 부울 값입니다.
영어 실력때문인지... 바로 이해가...
아무튼, 테스트를 해 본 결과 width와 height 속성을 빼고 fill을 true로 주었더니 속성이 적용되었습니다.
그래서 fill의 기본 속성값이 false인 걸 알았습니다.
이제 fill 속성을 이용한 테스트 코드를 같이 살펴보고자 합니다.
다음 코드는 next/image에 tailwindcss 클래스를 적용하여 테스트하였습니다.
( 영역 사이즈를 확인 할 수 있도록 노란색 border를 적용 )

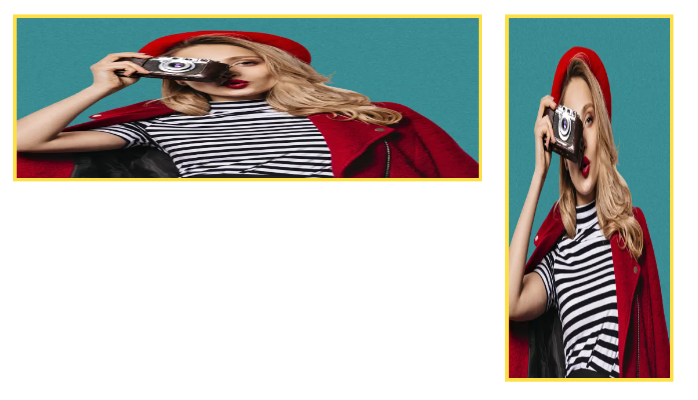
// 가로이미지 - (중요) relative required
<div className="relative h-44 w-full border-4 border-yellow-300">
<Image fill={true} src={'/images/955535072f0c-10.png'} alt="Images" />
</div>
// 세로이미지 - relative required
<div className="relative h-96 w-44 border-4 border-yellow-300">
<Image fill={true} src={'/images/955535072f0c-10.png'} alt="Images" />
</div>The parent element must assign position: "relative", position: "fixed", or position: "absolute" style.
부모 요소는 position: "relative", position: "fixed", 또는 position: "absolute" 스타일을 지정해야 합니다.
위 소스 모두 'fill-{true}'로 설정되어 있어 이미지가 부모 요소에 맞게 확장되고 크기가 조절되는 예제입니다.
부모 요소에는 tailwindcss 클래스를 이용하여 relative를 적용하고 있습니다.
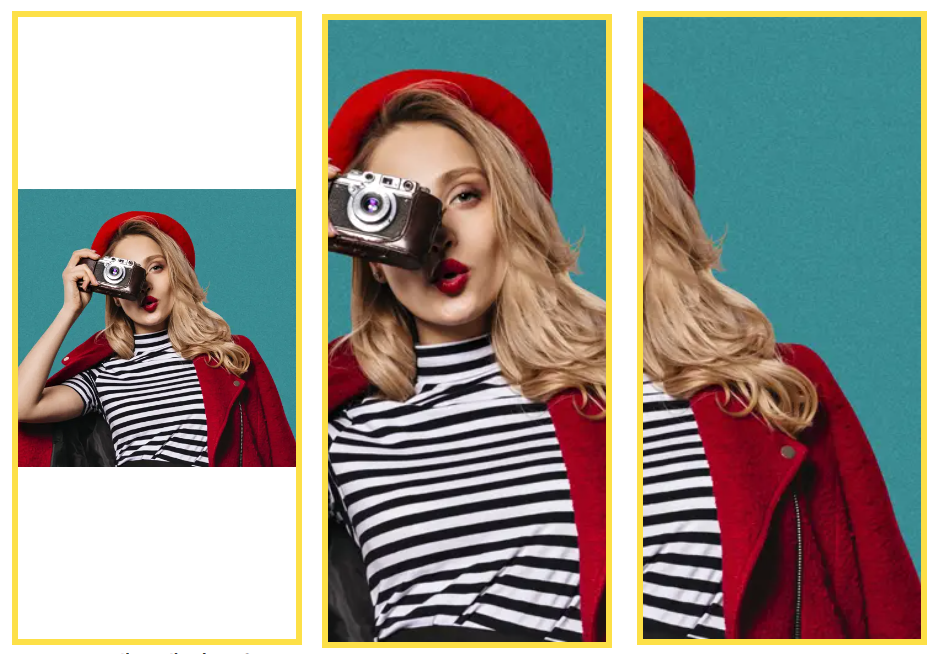
이 밖에도 object-fit과 object-position을 tailwind 클래스를 적용하여 확인 가능합니다.

// 첫번째 이미지
<div className="relative h-96 w-44 border-4 border-yellow-300">
<Image
fill={true}
className="object-contain"
src={'/images/955535072f0c-10.png'}
alt="Images"
/>
</div>
// 두번째 이미지
<div className="relative h-96 w-44 border-4 border-yellow-300">
<Image
fill={true}
className="object-cover"
src={'/images/955535072f0c-10.png'}
alt="Images"
/>
</div>
// 세번째 이미지
<div className="relative h-96 w-44 border-4 border-yellow-300">
<Image
fill={true}
className="object-cover object-right-bottom"
src={'/images/955535072f0c-10.png'}
alt="Images"
/>
</div>위 소스는 이미지 속성에 tailwindcss 클래스 object-contain , object-cover, object-right-bottom을
적용하여 구현하고 있습니다.
다음 장에서는 Image sizes를 다루어보겠습니다.
'Frontend (Next.js Tailwind Typescript) > Next.js' 카테고리의 다른 글
| NEXT.JS의 이미지 최적화 그리고 배경이미지 (4) (0) | 2024.01.09 |
|---|---|
| NEXT.JS의 이미지 최적화 그리고 sizes (3) (1) | 2024.01.09 |
| NEXT.JS의 이미지 최적화 (0) | 2024.01.08 |
| Next.js 개발 요청사항 (0) | 2024.01.02 |
| Route Groups, Dynamic Routes, searchParams & File based Routing (1) | 2024.01.02 |




