새 프로젝트 만들기
Next.js 앱을 만들려면 프로젝트 디렉토리를 만들고, 해당 디렉토리에서 CLI 를 열고 다음 명령을 실행한다.
Terminal
npx create-next-app@latest nextjs-dashboard --use-npm --example "https://github.com/vercel/next-learn/tree/main/dashboard/starter-example"
이 명령은 Next.js 애플리케이션을 설정하는 CLI(명령줄 인터페이스) 도구인 create-next-app을 사용한다. 위 명령에서는 이 과정의 예제를 활용하기 위해서 --example 플래그도 사용하고 있다.
프로젝트 둘러보기
처음부터 코드를 작성하는 튜토리얼과 달리 이 과정의 코드 대부분은 이미 작성되어 있다. 이는 기존 코드베이스를 사용하여 작업하게 될 실제 개발을 더 잘 반영한다.
이 강좌의 목표는 모든 애플리케이션 코드를 작성하지 않고도 Next.js의 주요 기능을 배우는 데 집중할 수 있도록 돕는 것이다.
설치 후 코드 편집기에서 프로젝트를 열고 nextjs-dashboard로 이동한다.
폴더 구조
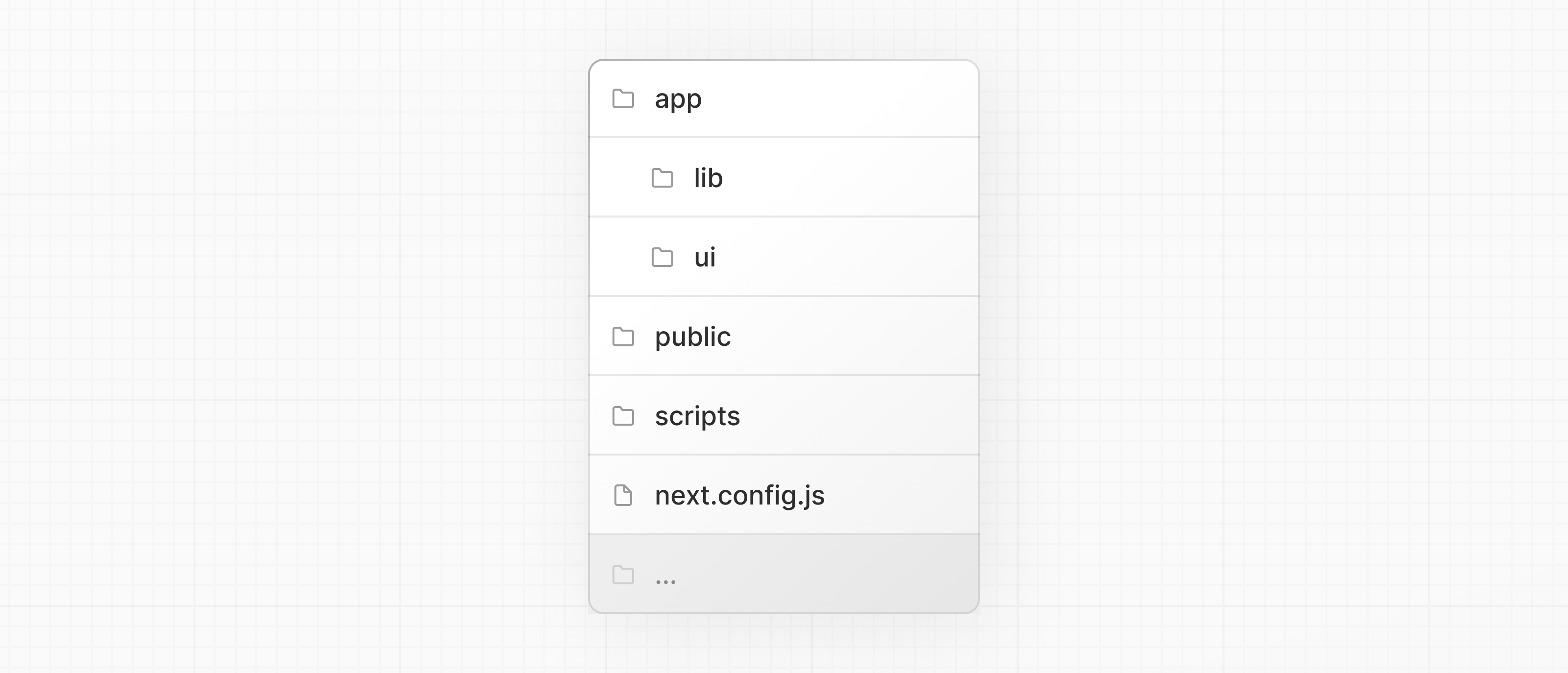
프로젝트의 폴더 구조는 다음과 같다.

- /app: 애플리케이션에 대한 모든 경로, 컴포넌트 및 논리가 포함되어 있으며 여기서 주로 작업하게 된다.
- /app/lib: 재사용 가능한 유틸리티 함수, 데이터 가져오기 함수 등 애플리케이션에서 사용되는 함수가 포함되어 있다.
- /app/ui: 카드, 테이블, 양식 등 애플리케이션의 모든 UI 컴포넌트가 포함되어 있다. 시간을 절약하기 위해 이러한 구성 요소의 스타일이 미리 지정되어 있다.
- /public: 이미지와 같은 애플리케이션의 모든 정적 자산을 포함한다.
- /scripts: 이후 장에서 데이터베이스를 채우는 데 사용할 시드 스크립트가 포함되어 있다.
- Config 파일: 애플리케이션 루트에 next.config.js와 같은 구성 파일도 있다. 이러한 파일의 대부분은 create-next-app을 사용하여 새 프로젝트를 시작할 때 생성되고 사전 구성된다. 이 과정에서는 수정할 필요가 없다.
이 폴더들을 살펴보자. 아직 코드가 수행하는 모든 작업을 이해하지 못하더라도 괜찮다.
Placeholder 데이터
사용자 인터페이스를 구축할 때 일부 placeholder 데이터가 있으면 도움이 된다. 데이터베이스나 API를 아직 사용할 수 없는 경우 다음을 수행할 수 있다.
- JSON 형식 또는 JavaScript 개체로 Placeholder 데이터를 사용한다.
- mockAPI와 같은 타사 서비스를 사용할 수도 있다.
이 프로젝트에서는 app/lib/placeholder-data.js에 일부 placeholder 데이터를 제공한다. 파일의 각 JavaScript 개체는 데이터베이스의 테이블을 나타낸다.
예를 들어 송장 테이블의 경우:
/app/lib/placeholder-data.js
const invoices = [
{
customer_id: customers[0].id,
amount: 15795,
status: 'pending',
date: '2022-12-06',
},
{
customer_id: customers[1].id,
amount: 20348,
status: 'pending',
date: '2022-11-14',
},
// ...
];데이터베이스 설정 장에서는 이 데이터를 사용하여 데이터베이스를 구축합니다 (일부 초기 데이터로 채움).
Typescript
대부분의 파일에는 .ts 또는 .tsx 접미사가 있음을 알 수 있다. 이는 프로젝트가 TypeScript로 작성되었기 때문이다. 가장 최근의 기술환경을 반영한 강좌를 만들기 Typescript를 사용하였다.
하지만 TypeScript를 모르더라도 괜찮다. 필요한 경우 TypeScript 코드 조각을 제공할 것이기 때문이다.
지금 당장은 /app/lib/definitions.ts 파일을 살펴보자. 여기서는 데이터베이스에서 반환될 유형을 수동으로 정의하였다. 예를 들어 송장 테이블에는 다음과 같은 유형이 있다.
/app/lib/definistions.ts
export type Invoice = {
id: string;
customer_id: string;
amount: number;
date: string;
// In TypeScript, this is called a string union type.
// It means that the "status" property can only be one of the two strings: 'pending' or 'paid'.
status: 'pending' | 'paid';
};TypeScript를 사용하면 송장 금액에 숫자 대신 문자열을 전달하는 것과 같이 실수로 컴포넌트나 데이터베이스에 잘못된 데이터 형식을 전달하지 않도록 할 수 있다.
TypeScript 개발자인 경우:
데이터 유형을 수동으로 선언하고 있지만 더 나은 유형 안전성을 위해 데이터베이스 스키마를 기반으로 유형을 자동으로 생성하는 Prisma를 권장한다.
Next.js는 프로젝트에서 TypeScript를 사용하는지 감지하고 필요한 패키지와 구성을 자동으로 설치한다. Next.js에는 코드 편집기용 TypeScript 플러그인도 함께 제공되어 자동 완성 및 유형 안전성을 지원하고있다.
개발 서버 기동
Terminal
# install
npm i
# run development server
npm run dev
npm run dev는 포트 3000에서 Next.js 개발 서버를 기동한다. 작동하는지 확인해 보자.
브라우저에서 http://localhost:3000을 연다. 웹페이지는 아래와 같아야한다.

'Next.js 개발 가이드 > 06. Learn Next.js 공식 가이드' 카테고리의 다른 글
| 06. 데이터베이스 설정 (0) | 2023.12.23 |
|---|---|
| 05. 페이지간 이동 (0) | 2023.12.22 |
| 04. 레이아웃 및 페이지 만들기 (0) | 2023.12.20 |
| 03. 폰트 및 이미지 최적화 (0) | 2023.12.20 |
| 02. CSS 스타일링 (0) | 2023.12.20 |




